1.3 - PostgreSQL
🎯 Objectives
- Execute SQL statements using Node/TS on a PostgreSQL database.
- Use prepared statements to mitigate SQL injection attacks.
🔨 Setup
-
Using the terminal, navigate to your
~/web-ii/exercises/folder. -
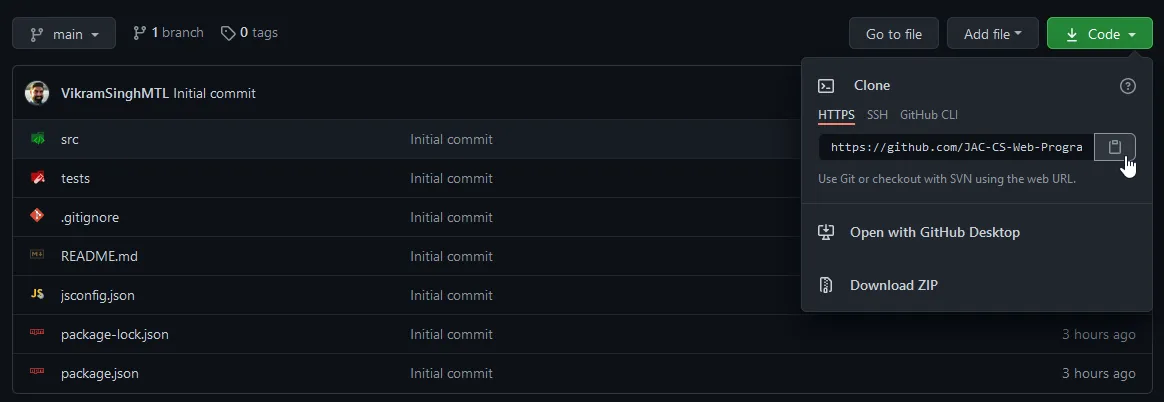
Go to the repository for this exercise and click
Code -> 📋to copy the URL.
-
Clone the Git repo from the CLI
git clone <paste URL from GitHub>(without the angle brackets) or using a GUI client like GitHub Desktop.- You may have to use the
HTTPSorSSHURL to clone depending on your settings. If one doesn’t work, try the other by clickingUse SSHorUse HTTPSabove the 📋, and copy the new URL.
- You may have to use the
-
Rename the cloned folder to
~/web-ii/exercises/1.3-postgresql/.1.3-postgresql/├── app.ts├── package.json└── tsconfig.jsonapp.ts: The file in which we’ll write our code.package.json: The configuration file that thenpm installcommand looks for. This file is responsible for keeping track of which external packages our app needs.- The most important external package here is called
postgresql.js. This will allow us to execute commands on the database from our TypeScript code.
- The most important external package here is called
tsconfig.json: The configuration file for TypeScript which contains compiler options that define how TypeScript should compile your code. Go through this file and read the comments I’ve left for you to understand what role each of the lines plays when configuring the TypeScript compiler.
-
Ensure Docker Desktop has started.
-
Copy the
.devcontainer/init.sqlfile from E1.2 and paste it into the.devcontainer/folder for this exercise. -
In VS Code, hit
CMD/CTRL + SHIFT + Pand search + rundev container: open folder in container. -
In the terminal of VS Code, hit the
+icon to open a new terminal instance. Runlsto make sure you’re in the root directory of the exercise and that you seepackage.json. -
Run
npm installto install all our dependencies.
🔍 Context
In E1.2, we set up the development environment using Docker to spin up our containers. One for running our application code, and one for running our database server. We used the PSQL client to connect to the database and execute SQL commands.
In this exercise, we’re going to do the same thing, but with TypeScript instead of running the commands directly in the database. The first thing to do is open app.ts and notice is at the top is a module we’re importing: postgresql.js. This library is going to allow us to connect to the PostgreSQL database we’re running in our Docker container.
🚦 Let’s Go
-
Click the icon right next to the
+terminal icon of the two rectangles stacked up on each other. This will open another new terminal instance and split the view so that we can see both terminals at the same time. -
In the new terminal, run
psqlto connect to the server, and then\c YourDBto connect to the database. You can use this terminal to check if our code later is doing what we want it to. -
Open
app.tsand changeYourDBwith the database’s name. To test, put aconsole.log()statement and run the file.- Run
tsx app.tsin the terminal which is NOT runningpsql. You should see yourconsole.log()statement print.
- Run
-
Declare an
interfacethat represents the database table schema. -
Declare a variable using the interface as the type and initialize it with values that make sense for the database entity. We want to use these values to perform an
INSERTstatement on our database using postgresql.js. -
To perform this
INSERT, use the postgresql.js documentation to figure out how to execute an SQL command on the database. -
Find out using the documentation how you can get the newly inserted row’s ID. Here’s another hint.
-
Once we’ve successfully inserted a new row into the database using TypeScript/postgresql.js and have retrieved the newly inserted ID, write:
app.ts // Assuming we put the ID in a variable called id.console.log(`Newly inserted row ID: ${id}`); -
Write a
SELECTstatement to retrieve the row we just inserted by its ID, then print the result:app.ts // Attributes 1/2 being the ones we originally declared in our schema.console.log(`Selecting row with ID ${id}: ${attribute1}, ${attribute2}`); -
You can stop here and submit if you’d like. If you’re ambitious, then see if you can do
UPDATEandDELETEas well! It shouldn’t be too much harder if you’ve managed to get this far. -
Take a screenshot of your VS Code after your script has run. I should be able to see your code, as well as all the
console.log()statements to show me all the operations were completed successfully.
📥 Submission
Submit the screenshot in the Moodle dropbox for this exercise.